
名冠天下产品列表
 会议纪要宝
会议纪要宝 绩效系统CRM客户管理
绩效系统CRM客户管理 复盘宝
复盘宝 人事系统任务管理电子工资条合同管理宿管宝轻松派车轻松新闻公告极简绩效报餐系统省心搭
人事系统任务管理电子工资条合同管理宿管宝轻松派车轻松新闻公告极简绩效报餐系统省心搭 商城系统
商城系统 AI系统
AI系统 更多产品
更多产品
企业微信硬件
其他产品



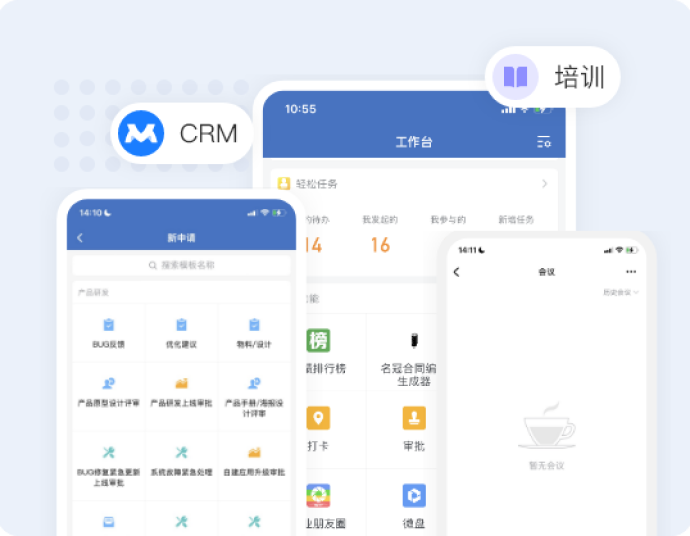
名冠天下产品
为企业提供更好的软件服务、为员工提供更好的物质和精神生活
会话存档
实时监控聊天记录
CRM
对外管理客户不流失对内管理员工更高效
任务管理
一键发起任务,进度消息及时提醒让工作任务永不遗漏
人事系统
员工关怀,人事档案管理入转调离,提高人事效能
绩效考核
多维度考核,自动化管理灵活绩效分析
工资条
一键导入,一键群发,安全高效
合同管理
合同存档,查询,审批,电子合同签约
会议纪要宝
高效开会就用会议纪要宝
查看更多
提供企业微信私有化部署
私有化部署 提供更多选择


针对有更高安全诉求的企业提供私有化部署方案,实现统一管理集约化建设的目标






连接微信与企业微信,成就数字化企业
在微信生态内,连接你的员工、合作伙伴、客户、企业、党组织

员工

合作伙伴

客户

企业

党组织
整合了审批、假勤、报销、会议、培训、CRM、人资等功能于一体员工在企业微信就可以高效协作办公

审批

假勤

报销

会议

培训

CRM

人资

.png)
与微信、企业微信互通的办公平台,帮助他们真正实现了高效沟通与协作
.png) 交通运输
交通运输.png) 生活服务
生活服务.png) 互联网
互联网.png) 通讯服务
通讯服务.png) 食品行业
食品行业.png) 餐饮行业
餐饮行业.png)
名冠天下针对我们集团提供私有化部署方案,可兼容各种复杂的部署环境,加强集团内部协同办公的安全管控;支持集成已有的系统帐号体系;不同部门之间可互联互通,实现统一管理、集约化建设。

多重权威认证为数据安全保驾护航
.png)
.png)
.png)
.png)
最新资讯
与微信、企业微信、互通的办公平台,帮助他们真正实现了高效沟通与协作



更多定制服务
产品
动态
友情链接
咨询热线:
4000-2828-80
联系地址:
成都市成华区成华科技大厦35层
.png)
十一年老品牌为您提供强大的技术后盾
.png)
工商局合法注册资金:6000万
.png)
拥有工信部颁发的ISP经营许可证
.png)
7x12小时客服支持